Zumindest, wenn es nach mir geht! Kurz und knapp, wer eine WordPress-Seite mit einigen Nutzern pro Tag betreibt, der merkt schnell, dass WordPress einfach schnell sehr langsam wird. Die Lösung für das Problem kennt auch jeder – Caching-Plugin aktivieren und direkt ist es schneller. Wer sich etwas mehr damit beschäftigt, der weiß aber auch, dass man noch viel mehr machen kann. Das ist allerdings wieder davon abhängig, wie groß das eigene technische Verständnis ist. In der im Folgenden verlinkten englischsprachigen Anleitung findet man einfach eine extrem gute und gelungene Step by Step-Anleitung, was wirklich (fast) alles möglich ist.
Anmerkungen zum Thema WordPress Optimierung
Einige Ergänzungen zu den jeweiligen Kapiteln finden man in diesem Abschnitt. Stellenweise hätte die Anleitung oben etwas ausführlicher sein müssen, aber man will ja nicht meckern.
Gute Basis (Theme-Framework) nutzen
Auf Themeforest und Co. bekommt man heutzutage Avada, Enfold, Divi und Co. für wenig Geld hinterher geschmissen. Alle Themes sind „multipurpose“, man kann mit ihnen verschiedenste Layouts umsetzen. Einige haben sogar eigene Layout- und Content-Builder integriert, andere sogar eigene Caching-Lösungen. Was viele hierbei einfach vergessen: jede Funktion, jede Query, jeder Aufruf einer Hook macht so ein „Script“ langsam. Und in der Regel müssen solche Themes tausende von Abfragen haben, um gerade den Falls zusammenzustellen, den sich der Benutzer im Backend zusammen gebastelt hat. Wer sich allgemein für so ein Theme entscheidet, darf einfach nicht erwarten, dass er von Haus aus geile Geschwindigkeits-Werte bekommt. Das bittere ist am Ende, dass man von 100 Funktionen 10 benutzt, aber 60 mitgeladen werden.
Im Artikel wird sogar das Thesis-Framework als Basis empfohlen. Da würde ich noch weiter gehen und sagen, dass man auch auf Frameworks verzichten sollte – je weniger desto besser.
Caching verwenden
Auch hier gibt es eigentlich wenig zu sagen. Es gibt einige gute Caching-Plugins, die man verwenden kann. Ich nutze, wenn es sein muss, W3 Total Cache und dort nur das Page Caching-Modul. Man muss im Allgemeinen hier testen. Es kann vorkommen, dass ein Caching-Plugin eure Seite langsamer macht. Der typische Fall ist das in der Regel ungecachte WordPress-Backend. Verwendet man W3TC und hat den Object Cacher aktiviert, so ist in vielen Fällen das Backend langsam. Was ich sagen will: testen, testen, testen und gegenprüfen! Die eierlegende Wollmilchsau gibt es auch hier nicht.
Wer einen eigenen Server mit Nginx betreibt, der kann sich mal FastCGI Caching anschauen. Für WordPress gibt es das passende Plugin „Nginx Helper“. Wenn man dann noch das Caching-Verzeichnis auf den Arbeitsspeicher legt, hat man eine unheimlich gute und schnellere Alternative zu allen normalen Caching-Lösungen. Key-Value-Cachinglösungen á la Redis oder Memcached sind ebenfalls an der Stelle empfehlenswert und sollten in Betracht gezogen werden, wenn es möglich ist.
Wichtig ist allerdings immer, dass man sich das eigene System genau anschaut! Was soll/muss gecacht werden und was nicht? Wo braucht man keine Dynamik (Artikel, Pages, Kategorien, Startseite,…) und wo ist sie einfach nötig (Ajax-Calls, spezielle Plugins (Produktvergleiche mit Session-Handling,…).
Vor allem
bei komplexen Kundenprojekten sehe ich oft, dass einfach irgendein Caching-Plugin aktiviert wird und man sich dann wundert, warum es langsamer geworden ist oder gar nicht richtig funktioniert.
CDN nutzen
Auch wenn CDN als das nächste große Ding verkauft wird, lohnt es sich erst wirklich, wenn man extrem viele Besucher hat und diese womöglich aus verschiedenen Ecken der Welt kommen. Dann lohnt es sich, dass man Assets auf Servern in deren Nähe hostet und von dort aus ausliefert. Wer einige 1000 Besucher am Tag hat, der sollte vom CDN-Einsatz keinen signifikant höheren Performanceschub erwarten.
Allerdings lohnt es sich eigentlich immer häufig verwendete Bibliothene extern zu hosten – zu erwähnen wäre hier jQuery vom Google CDN oder eben die Webfonts von Google, aber auch Bootstrap von MaxCDN. Ein Großteil deiner Besucher wird diese Bibliotheken schon im Browsercache haben, weil irgendwelche anderen Seite sie schon dort reingeladen haben.
Datenbank optimieren
Kann man ebenfalls machen, allerdings dank Indizes, darf man hier auch kaum große Performancesprünge erwarten. Anders schaut es da aus, wenn man RICHTIG VIELE Artikel pro Tag schreiben lässt und dabei hunderte oder tausende Revisionen etc. gespeichert werden. Das Intervall zwischen der Revisionsspeicherung setze ich persönlich immer auf 120 Sekunden und erlaube maximal 3 Revisionen.
Bilder optimieren
Ganz klar – je kleiner desto besser. Man sollte allerdings darauf achten, dass man nicht an Qualität einbüßt. Heutzutage ist das Thema Bilder auf Websites sehr komplex. Ich erwähne einfach mal die recht neuen srcset- und sizes-Attribute des img-Tags, über die man so einiges steuern kann. Wer hier etwas Zeit investiert, der kann seinem Besucher immer die passende Größe des Bildes in optimaler Qualität ausliefern.
Ich verwende den EWWW Image Optimizer. Bei statischen Bildern nutze ich meist JpegMini bzw. TinyPNG.
Gzip Komprimierung
Sollte jeder aktivieren. Im besten Fall deaktiviert man die gzip-Komprimierung auf PHP-Seite (php.ini) und nutzt die schnellere Variante über Apache oder Nginx.
Anzahl von WordPress-Plugins reduzieren
Ich finde dieses Thema wird leider zu oft vernachlässigt. WordPress-Betreiber neigen dazu
dutzende Plugins einzubinden – ohne Sinn und Verstand. Analysiert man diese Plugins sieht man, dass einige von diesen Plugin so unheimlich schlecht und langsam sind, dass es schon an Illegalität grenzt. Nutzt die bewährten großen namenhaften Plugins und verzichtet auf unbekannte Dinger.
Allgemein ist es ratsam
Funktionen, die kleinere Plugins (Social Buttons,… z.B.), eher in das Theme direkt zu programmieren. Das ist meist effizienter. Im oben verlinkten Artikel wird P3 (Plugin Performance Profiler) oder das kostenpflichtige WP Performance Profiler empfohlen. Ich habe da eher schlechte Erfahrung mit P3 gehabt – grobe Daten, teilweise falsch bzw. nicht aussagekräftig. Viel besser ist „Query Monitor„.
Und wer dann immernoch Probleme mit der Identikation langsamer Plugins und Theme-Teile hat, der sollte vielleicht jemanden mit einer gründlichen Analyse beauftragen. PHP bietet hier tolle Tools, wie „XDebug„, deren Verwendung allerdings an PHP-Entwickler und technisch versierte gerichtet ist.
Web Font-Performance optimieren
Es hat sich etabliert riesige Mengen von Webfonts über die Google-Server zu beziehen. Hier sollte
man erst einmal schauen, ob das allgemein nötig ist. Da ist tolles Zeugs dabei, daher nutze ich das auch. Trotzdem schaue ich mir an, was ich genau verwenden will: Größe 300 und 700 sowie Bold. In so einem Fall binde ich auch NUR diese Webfonts ein und nutze nicht auch noch 500, 500 Bold, 500 Condensed etc. pp.
Das spart unheimlich viel Ladezeit!
Die allgemeinen Tipps zum Thema im Artikel sind sehr lesenswert.
Lazyloading von Bildern, Videos und Disqus
Auch das ist ein super wichtiges Theme. Bilder und anderes, was am Ende der Seite angezeigt wird, muss man nicht direkt vom Besucher laden lassen. Hier nutze ich beispielsweise „Unveil„. Das ist eine unheimlich kleine JS-Bibliothek, die nur die Bilder im Viewport direkt lädt und anschließend beim herunterscrollen alles, was erscheint, nachlädt. Ich konnte so die initiale Größe von damianstrobel.de von 600 KB auf 250 KB verringern.
Das Thema Disqus ist allgemein so ein Ding. Ich verzichte auf so etwas, da es die Seite extrem verlangsamt – toll und nützlich hin oder her. Mir persönlich reicht z.B. das Kommentarsystem WP Disquz vollkommen aus! Wer Disqus allerdings nutzen will oder muss, für den ist das Lazy Loading des Teils quasi Pflicht! Der Besucher wird es euch danken!
Verkleinern und Zusammenführen von JS- und CSS-Dateien
Verkleinern ist quasi Pflicht, das spart einfach immer einige KB. Das Zusammenführen galt immer als Standard, allerdings in Zeiten von HTTP/2.0 wird das immer unwichtiger, daher sollte man es nicht überbewerten und nicht blind Tools, wie Google Page Insights folgen!
Zum Minifying verwende ich entweder W3TC im manuellen Modus oder Autopimize – eine Kombination ist oft auch möglich. Theme-CSS/JS sollte allgemein von Haus aus verkleinert werden. An der Stelle sollte jeder gute Entwickler Tools, wie gulp, grunt oder eben ein gutes IDE mit entsprechenden Funktionen nutzen. Bei mir ist es Netbeans, das über SASS direkt alles minifiziert. Super Ding!
Im Fall von HTML-Verkleinerung muss man allerdings aufpassen, da es oft im Quellcode Kommentare gibt, die man NICHT löschen darf. Einfache Minify-Plugins machen das allerdings.
Fummelt man hier herum, verschiebt JS-Dateien im Quellcode und verkleinert dies und das, sollte man anschließend extrem gründlich prüfen, ob die eigene Website funktioniert! Wird alles geladen? Kann der Nutzer normal voten? Viele Seiten aktivieren hier einfach Plugins, haben tolle Insights-Werte nur funktioniert die Seite dann einfach nicht richtig – leider sind das oft diese Kleinigkeiten, an die niemand denkt. Im Zweifelsfall: Profi ranlassen!
HTTP-Requests reduzieren
Kann man machen, in den meisten Fällen aber nicht wirklich lösbar, weil es sich um Themen, wie AdServer oder Werbescripte handelt. Da hilft einfach nur ausbauen – allerdings ist das dann für die meisten nicht möglich, weil sie auf Werbeeinnahmen angewiesen sind. Die Deaktivierung von Emoji oder Gravater kann vorgenommen werden, siehe hierzu den Artikel. Mit dem „Query Monitor„-Plugin findet man außerdem allgemein heraus, welche externen Requests von Plugins und Themes gefeuert werden. Da lässt sich hin und wieder ebenfalls einiges wegoptimieren.
Hotlinking deaktivieren
Kann man machen, muss man aber nicht. Wessen Bilder natürlich tausendfach anderswo verlinkt werden, der sollte sich hier ggf. Gedanken machen. Die Auslieferung von statischem Inhalt ist alledings selten wirklich ein Problem, hat für mich also wenig mit Performance zu tun. Anders schaut es da sicher bei Seite mit Millionen Zugriffen am Tag aus.
Pingbacks und Trackbacks deaktivieren
Wenn man es nicht braucht, dann sollte man es deaktivieren – allgemein kann man die xmlrpc.php sperren (htaccess!), wenn man sie nicht braucht. Das schützt sogar vor DOS-Angriffen und potentiellen Sicherheitslücken.
Bildabmessungen definieren
Unheimlich vorsichtig sollte man hier sein! Wir leben in Zeiten von „Responsivness„. Das Google Insights Tool mag da ein Problem sehen, im richtigen Leben ist dem allerdings nicht wirklich so. Da verweise ich nochmals auf die srcset und size-Attribute von img. Bei statischen Bildern, wie etwa Logos, kann man für jeden Breakpoint entsprechend ein Bild generieren lassen in passender Größe und das über CSS und background-image() ausliefern. Das spart auch nochmal für das jeweilige Gerät einige KB, wenn man es richtig macht.
Langsame admin-ajax.php „optimieren“
Hier lohnt sich ebenfalls die Optimierung, allerdings sollte man ebenfalls nicht zu viel erwarten. Die Datei wird von diversen Plugins exzessiv verwendet und kann schnell zum Performance-Killer werden. Allerdings merkt man davon nicht so viel, da sie in der Regel asynchron und im Intervall ausgeführt wird. In der Summe, bei vielen Requests, macht sich das dann allerdings auch irgendwann auf normale Requests und Seitenaufrufe bemerkbar.
MySQL-Datenbank optimieren
Der Artikel erwähnt an der Stelle das Perl-Tool „mysqltuner„, welches ich ebenfalls verwende. Allerdings ist hier Zugang zum Server notwendig, so dass sich diese Maßnahme an die Technik-Freaks richtet. Wer mit relativ großen Datenmengen hantiert (CSV-Import im Backend in die DB z.B.), der kann hier auf jeden Fall einiges herausholen. Empfehlenswert ist an der Stelle außerdem das Tool „mysqlprimer„. In der Konsole lässt sich MySQL außerdem mit „mytop“ überwachen. Das ist vor allem interessant, wenn man langsame Queries hat. In dem Zusammenhang kann allerdings auch direkt der slowlog von MySQL aktiviert werden.
Guten Hoster wählen
Simple und einfach – wer einen Wald- und Wiesenhoster wählt, um 2 Euro im Monat zu sparen, der muss eben damit rechnen, dass dort nicht das Budget vorhanden ist, sich um alle Server gut zu kümmern bzw. auf wirklich gute Hardware zu setzen. Gute Hoster sind etwa PHP-Friends.de, All-Inklusive oder Domain Factory.
Zum kompletten Artikel mit allen Details auf keycdn.com
Wie ich es handhabe – kurzer Einblick
Meine Seiten laufen allgemein auf aktuellen Servern mit NGinx. Ich habe eigene hochoptimierte Themes, die ich dann auch gerne alleine programmiere – dafür setze ich mich dann auch mal 10 bis 20 Stunden hin. Das schöne ist, dass es dann einzigartig ist und super schnell. Außerdem kann ich da direkt moderne mit PHP 7 kompatible Syntax verwenden, was die Zukunftssicherheit sicher stellt.
Beim Entwickeln werden JS und CSS-Dateien automatisch zusammengefasst. Plugin-Assets werden mit Autooptimize lediglich komprimiert und wenn der Server nur HTTP/1.1 hat auch zusammengeführt. Bei aktiviertem HTTP/2.0 oder SPDY bleiben die Dateien getrennt und werden nur verkleinert.
Ein Caching-Plugin nutze ich nicht. Hierfür verwende ich den Fast CGI Cacher von Nginx, dessen Caching-Verzeichnis direkt im RAM liegt, was die Seiten extrem schnell macht. Besser geht es eigentlich nicht. Meine eigenen wirklich wichtigen Projekte programmiere ich ohnehin auf Basis von Frameworks ohne WordPress – so stelle ich gute Codequalität und schnelle Ausführung sicher.
Im Allgemeinen versuche ich auf Plugins zu verzichten. Maximal 10 sind drin und dabei handelt es sich nur um relativ große und bekannte Plugins. Wichtige Funktionen programmiere ich meist direkt in das Theme. Gehostet wird auf kleinen vServer-Instanzen auf php-friends.de oder auf größeren Jiffyboxen, überall setze ich alleine alles auf und pflege es!
Außerdem: Da ich nur große und bekannte Plugins verwende, habe ich den großen Vorteil, dass sie in der Regel kompatibel mit PHP7.0 sind. Das nutze ich mittlerweile standardmäßig. Der Geschwindigkeitsvorteil ist unheimlich! Ich verzichte außerdem auf den Blick in die Google Insight-Tools – das ist im Grunde vieles veraltet. Schade ist allerdings, dass so viele Menschen dem was Google dort einfach schreibt blind folgen. Vieles ist richtig gut und empfehlenswert, aber eben nicht alles und vor allem muss man es im Kontext sehen.
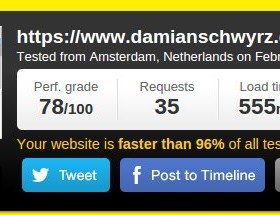
Die Ergebnisse lassen sich allgemein immer sehen – die beiden letzteren arbeiten sogar komplett ohne Caching:



WordPress-Seiten wirklich gut optimieren ist keine triviale Angelegenheit, auch wenn durch das Vorhandensein unzähliger Plugins und Tutorials dieser Anschein erweckt wird. Nicht jede Maßnahme ist in jedem Kontext klugt. Wenn Sie Beratung bei der Performance-Optimierung Ihrer Seite brauchen – WordPress oder sonstiges – dann zögern Sie nicht und melden sich einfach.
Google Pagespeed Insights-Tool: vorsichtig sein
Einige Male habe ich jetzt dieses äußerst beliebte Tool von Google erwähnt. Aktuell kann man unheimlich viel Geld mit der Optimierung von Websites verdienen. Das Ziel: je näher der Wert an der 100, desto besser. Ich habe mir bei eigenen Projekten selbst immer zum Spaß das Ziel 100/100 gesetzt und erreicht. Aber wie gesagt – man muss diese Tipps von Google immer im Kontext sehen!
Was auf einem HTTP/1.1-Server gut sein kann, ist auf einem mit HTTP/2.0 schon wieder verkehrt. Google vergibt schlechte Punkte für Seiten, die CDN nutzen (wo es auch Sinn macht), dabei sorgt die Verwendung von CDN in diesen Fällen oft für sehr gute Ladezeiten. Witzig ist auch das ständige meckern, dass man einige KB bei komprimieren von Bildern sparen kann.
Testet man solche Optimierungen auf einem HTTP/2.0-Server so muss man sich immer im klaren sein, dass Tools, wie etwa Pingdom aktuell noch kein HTTP/2.0 beherrschen. Allgemein sollte man beim Benchmarking extrem vorsichtig sein. Es muss für den Nutzer schnell sein und nicht für irgend ein Computerprogramm.
Aber was soll ich da noch mehr schreiben, als andere bereits geschrieben haben. Lesenswert:
mattwilcox.net:
HTTP2 will mean a change in how we should build websites. The best practices of HTTP1 are harmful in a HTTP2 world.
WP Rocket:
Why you Shouldn’t Care About Google PageSpeed Insights